What is in this document?
This document is a project portfolio documenting the contributions made for DukeCooks by the writer - Hua Lun.
DukeCooks is the only ever planner you ever need for a healthier lifestyle.
Here, the Dashboard function’s user and developer guide in DukeCooks will be presented.
Who is behind DukeCooks?
DukeCooks is proudly developed by a group of second-year students from the School of Computing, National University of Singapore. This application was made specially for the team project requirements in the software engineering module, CS2103T. An application, AddressBook3 (AB3), was assigned as a base for our project. Thus, as a brownfield project this entails morphing AB3 into a new application. Which in this case; DukeCooks, the only planner you will ever need for a healthier lifestyle, was born.
What exactly is DukeCooks?
DukeCooks is a one-stop healthy lifestyle Desktop application capable of managing your tasks, storing recipes, planning workouts, writing blog and monitoring your health. DukeCooks is made with the mindset of busy individuals. As college students ourselves, we understand the struggles of maintaining a schedule and keeping notes. Not to mention, keeping a balanced and healthy body on top of all the workload.
Current applications in the market can satisfy one out of the many needs we have. This would mean that we would have to download and keep track of a myriad of applications in our system.
Here in DukeCooks, we hope to eliminate; simplify these tedious and stressful chores, all just in one single application. DukeCooks is equipped with a command-line interface (CLI). With this CLI, all you have to do is key in what you want to do with an array of predefined commands ranging from adding tasks to writing a new diary entry. Then, all you have to do is sit back, relax and let DukeCooks do all the dirty work!
My Contributions to DukeCooks
Building the Dashboard
The Dashboard in DukeCooks provides an overview of the list of tasks to be done. It is also coupled with a progress bar, mini calendar and pop up messages for encouragement.
Initial works for the Dashboard include referencing the AB3 codebase. The add / delete / edit / list / find functions from AB3 was adapted and available in the Dashboard. As a comparison, the functions listed before was used in AB3 to create and manipulate a person’s contact information. In DukeCook’s Dashboard, these functions are used to create and manipulate a task’s information.
Enhancement 1: Creating the done command
The done command was created to complement the Dashboard. The user is able to use the command done, to mark a task as complete. Whenever a done command is executed, the progress bar will refresh and update to display the latest information. With the implementation of the progress bar, users will have a better gauge of their progress. A progress bar that is not filled can serve as a signal to the user that they have many tasks undone. This will allow the user to plan their time wisely and complete their tasks on time.
Enhancement 2: Adding more functionality to the list command
The list function adapted from AB3, lists all the items in the list. In the case of a dashboard, this might not be adequate. As such, 2 additional functions were added to the list command.
By entering list taskcomplete or list taskincomplete will display the list of task marked as complete or task that are not complete respectively. With this enhancement, a user is able to look and only focus on the tasks that should be taken care of. Additionally, the list taskcomplete can serve as logbook. It allows the user to have access to the completed task in a quick and efficient manner.
Enhancement 3: Upgrading the Graphic User Interface (GUI)
Using AB3’s GUI as a backbone, the Dashboard was created. In the GUI for the Dashboard, it displays a progress bar which shows the progress of the tasks completed. A date picker is used to allow users to have quick access to the calendar. Lastly, as a way to motivate users to complete their task, a pop up window with an encouraging message in the form of a gif, is added. In order to view the message, users will have to check 5 new tasks as done. Since 5 tasks is required to unlock the message, this will spur the user to finish their tasks and gain the reward (encouragement message).
Enhancement 4: Sorting tasks by date
Based off AB3’s add command, the task that is last added will be display at the last of the list. Hence, in order to improve user’s experience, a sorting system is built. Now, when a task is added, the task will be displayed based off the date entered in. This will reduce time spent finding out which tasks are nearing the due date, increasing the user’s efficiency.
Code contributed:
Visit this link to check out my code contributions to DukeCooks.
Other contributions:
| What I did | |
|---|---|
Project management |
Managed release v1.2.1 on GitHub |
User guide |
Wrote the "Quick Look at DukeCooks" section. |
About us |
Wrote and update the about us page. |
Reported bugs |
Reported bugs and suggestions for other teams in the class |
Getting Started with DukeCooks
The following information are my contributions to the |
To view the full User Guide of DukeCooks, please visit this link. |
Breaking down the Dashboard
Although DukeCooks is developed for expert CLI users, beginners fret not as DukeCooks' interface is very easy to pick up. For first time users of the CLI, we acknowledge that working with it can be a daunting task. So, let’s first start off by understanding what makes up the Dashboard!
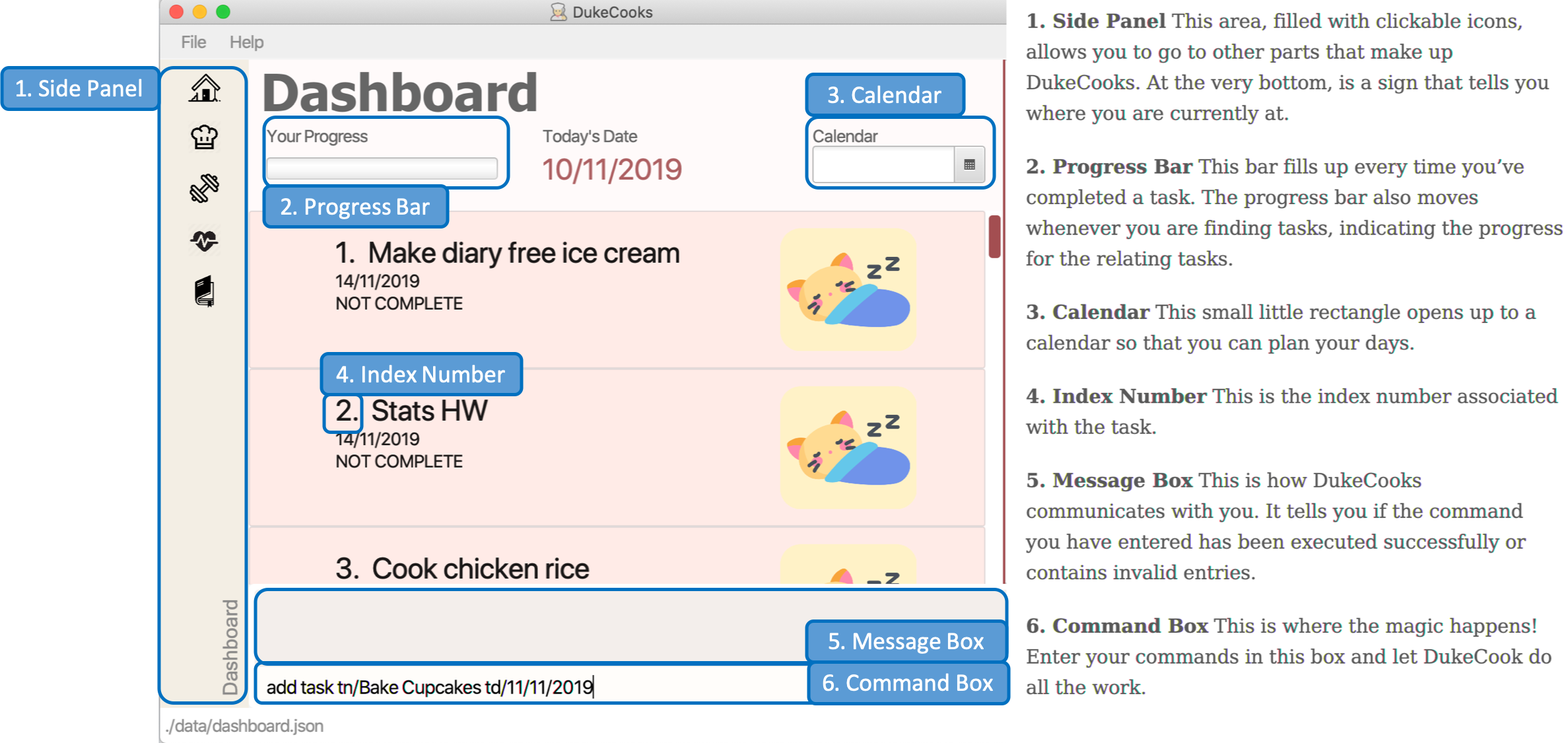
In the image below (Figure 1), accompanied with text on the right, provides a brief explanation of the key components found in the Dashboard.

|
Here in the Dashboard, the prefix: /tn for name and td/ for date, are used to indicate the fields you are entering. |
Alright, now you are ready to use DukeCooks! The following are the instructions on all the commands available in the Dashboard.
Going to the Dashboard
A quick way to get to the Dashboard and start getting work done!
Command: goto dashboard
Adding a task
Let’s start by using the add command to add some tasks into DukeCooks!
Command: add task
Format: add task tn/<insert task here> td/<insert date here>
|
Task name entered should not exceed 35 characters. When entering the date for a task, please follow the given format: day/month/year. |
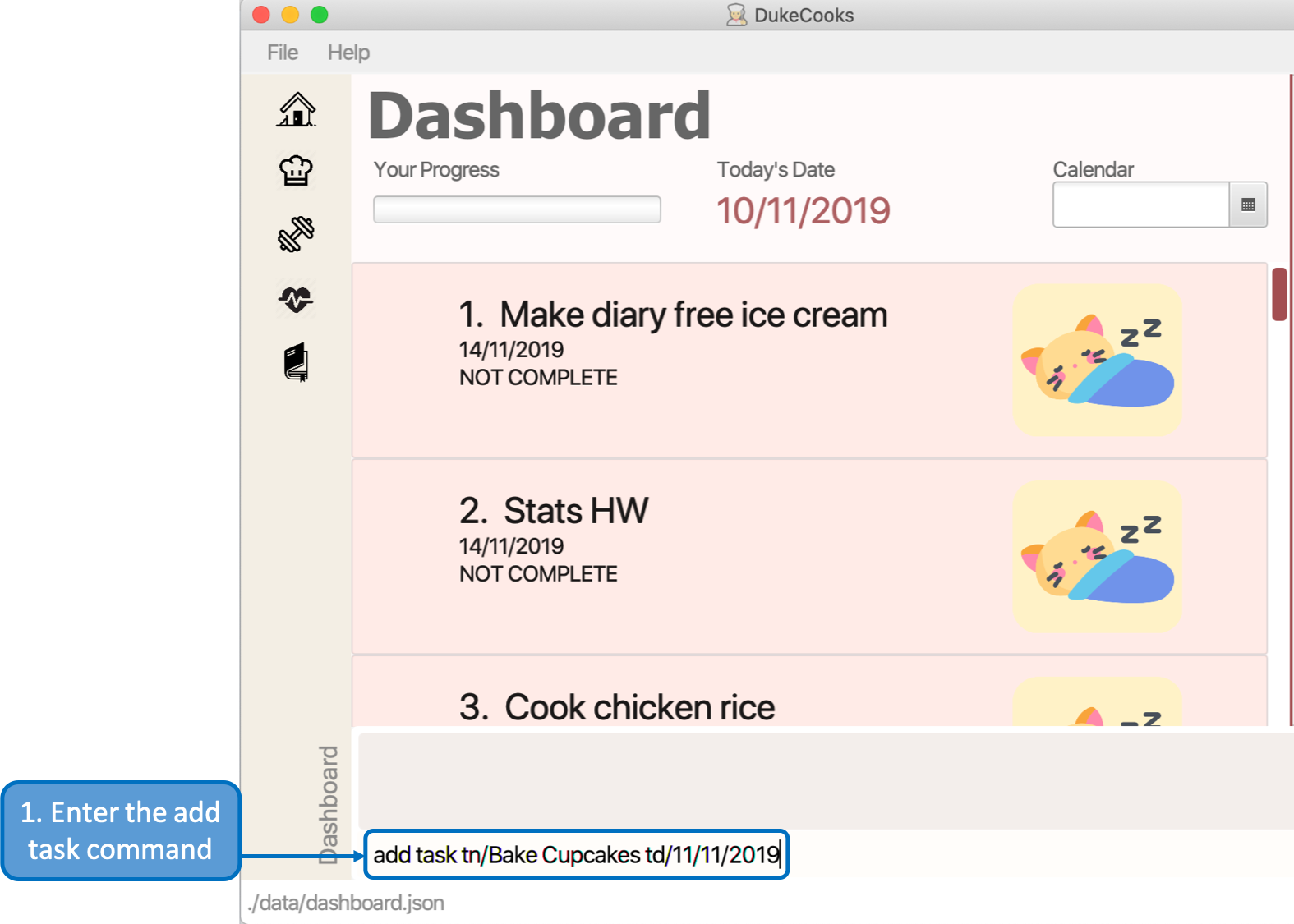
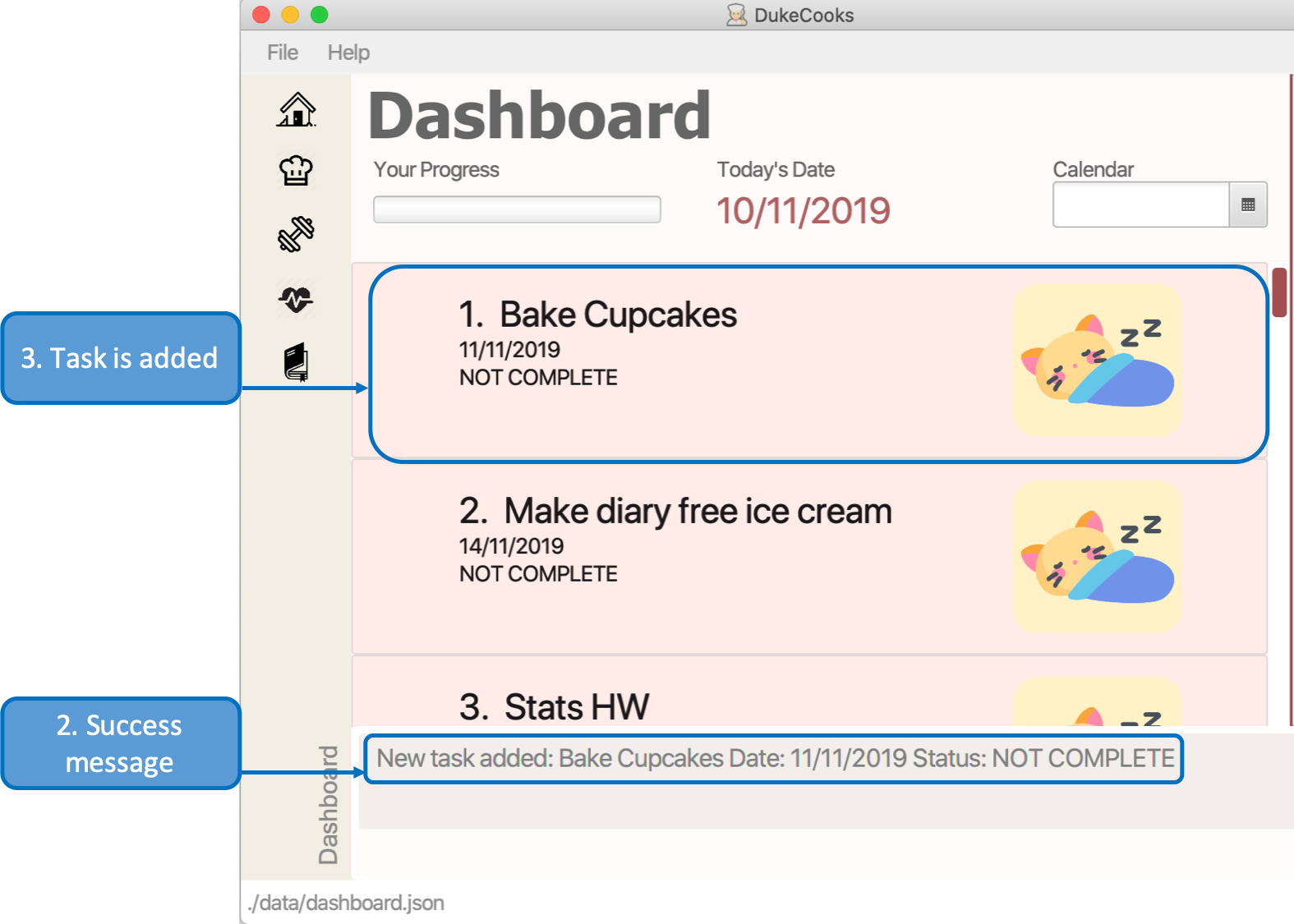
Example usage (Figure 2 & 3): add task tn/Bake CupCakes td/11/11/2019
Step 1. Enter the task you want to add into the command box and hit enter.

Step 2. If you have correctly inputted the information for adding a task, DukeCooks will
tell you that the task is successfully added in the message box.
Step 3. You can view the newly added task under the Dashboard.

Did you know? You are able to enter Dashboard commands even if you are on another feature. Talk about double the productivity!
Editing a task's details
Made some typos when adding a task?
Fret not! You are able to make changes to them.
Command: edit task
Format: edit task <index number> tn/ <insert new name> td/ <insert new date>
|
When editing a task, you can choose to change just 1 field or edit both fields. |
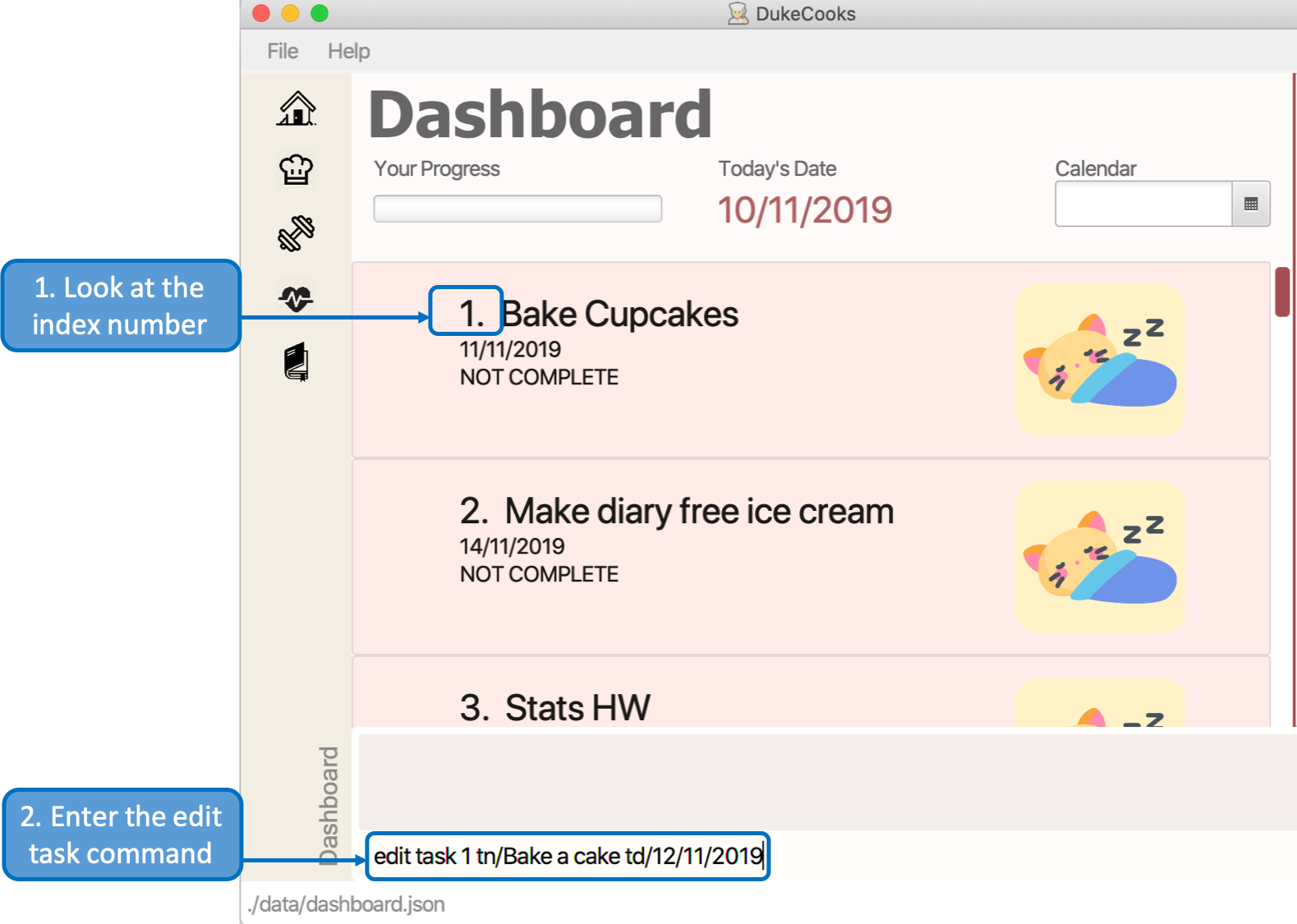
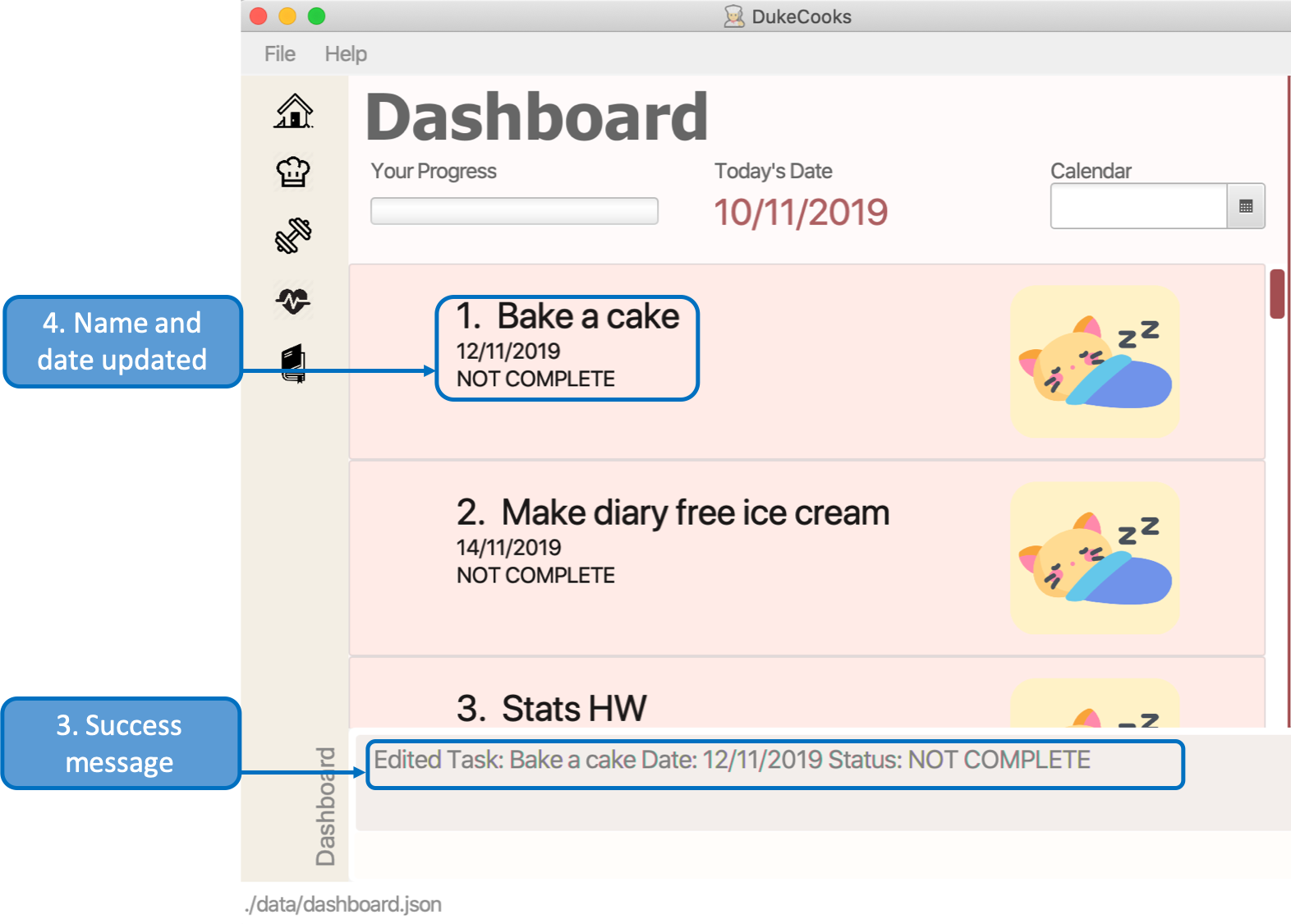
Example usage (Figure 4 & 5): edit task 1 tn/Bake cupcakes td/21/10/2019
Step 1. Look at the index number corresponding to the task you want to edit.
Step 2. Enter the task information you want to edit into the command box and hit enter.

Step 3. If you have correctly inputted the information for editing a task, DukeCooks will
tell you that the task is successfully edited in the message box.
Step 4. You can view the newly edited task under the Dashboard.

Removing a task
Decided that this task is not needed?
Well you can delete them off from DukeCooks.
Command: delete task
Format: delete task <index number>
|
Tasks that are marked as "RECENTLY COMPLETED" or "COMPLETED", cannot be deleted. |
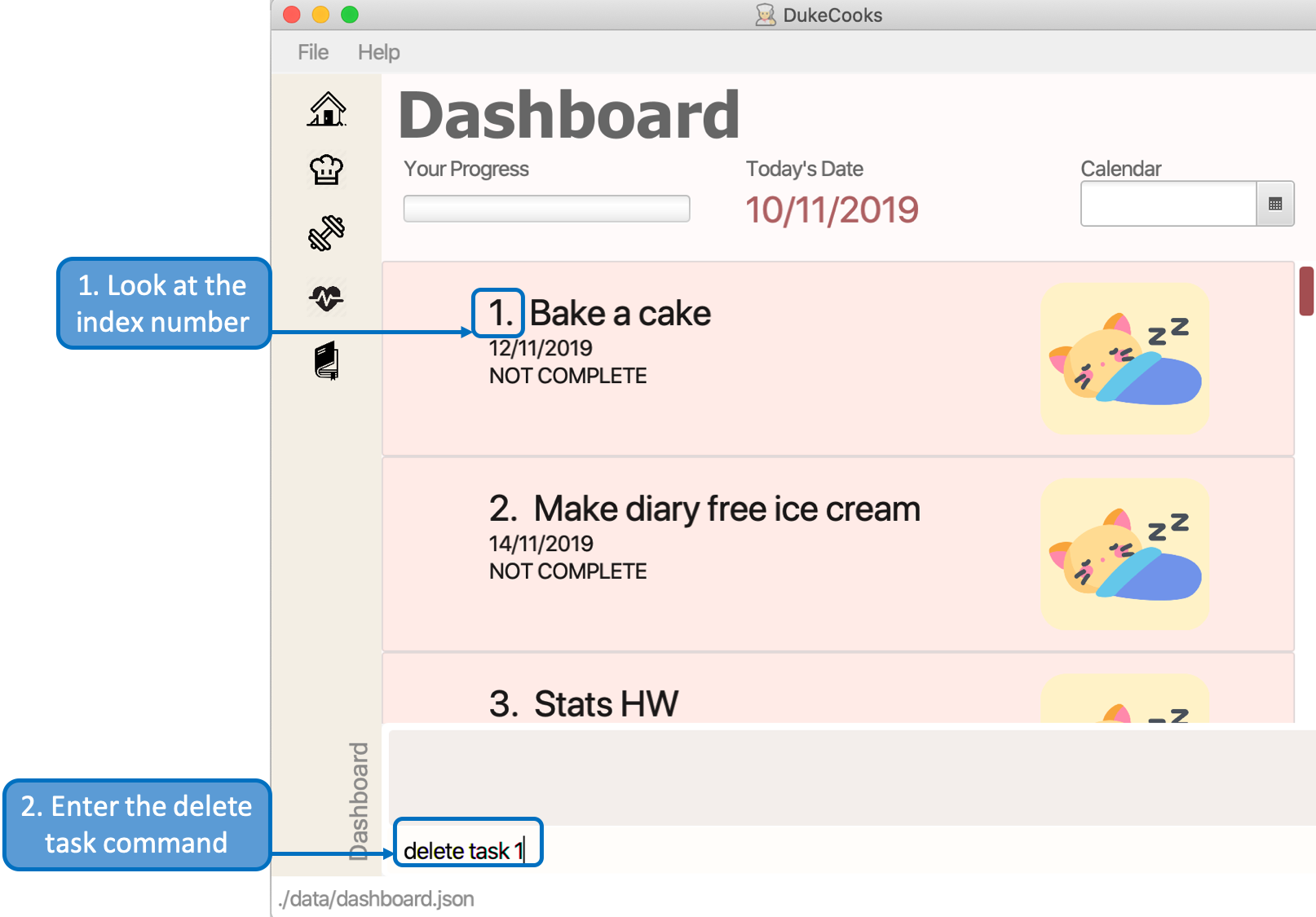
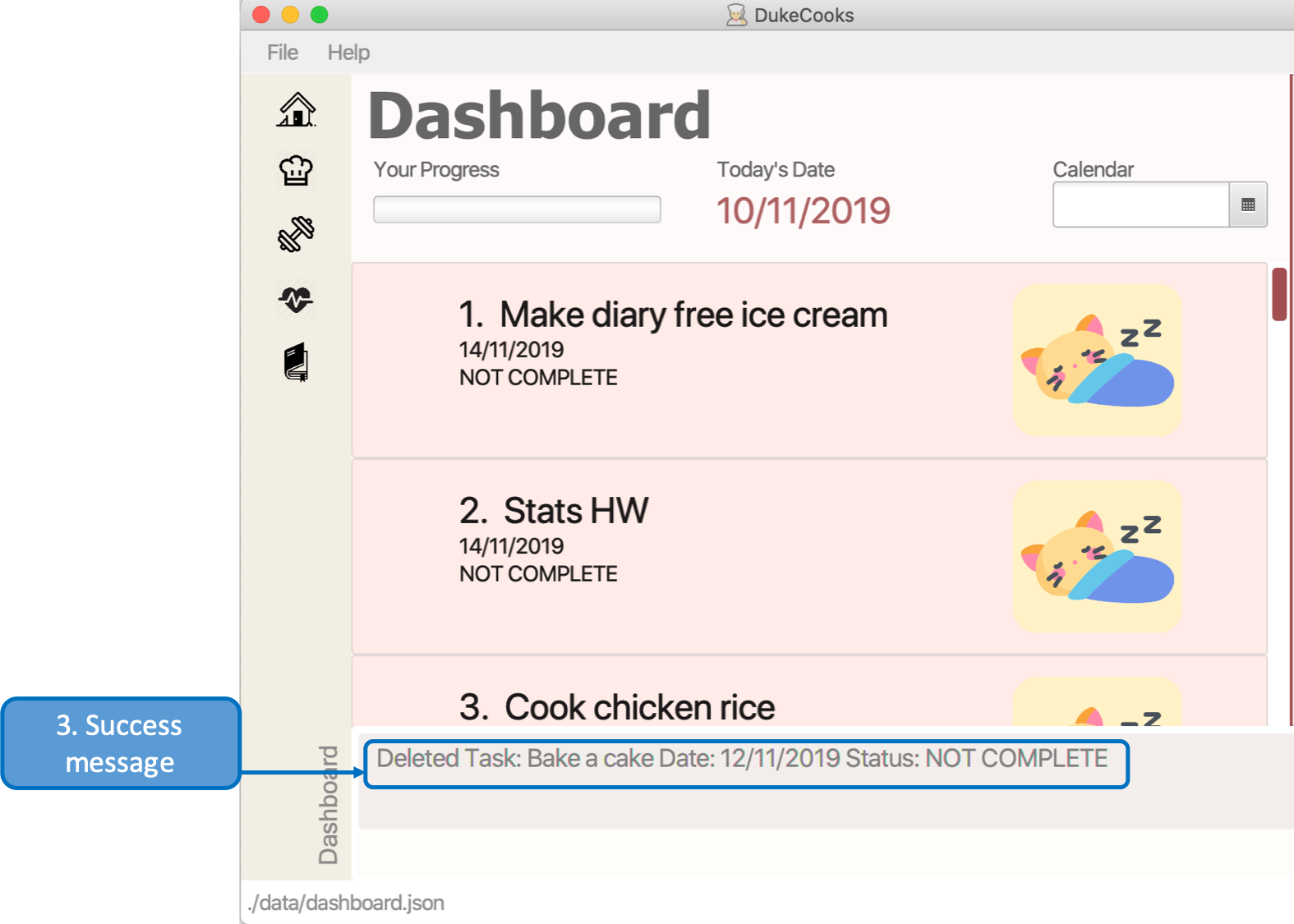
Example usage (Figure 6 & 7): delete task 1
Step 1. Look at the index number corresponding to the task you want to delete.
Step 2. Enter the task index number you want to delete into the command box and hit enter.

Step 3. If you have correctly inputted the information for deleting a task, DukeCooks will
tell you that the task is successfully removed from DukeCooks in the message box.

Marking a task as complete
Finished with a task?
Check it off the list!
Command: done task
Format: done task <index number>
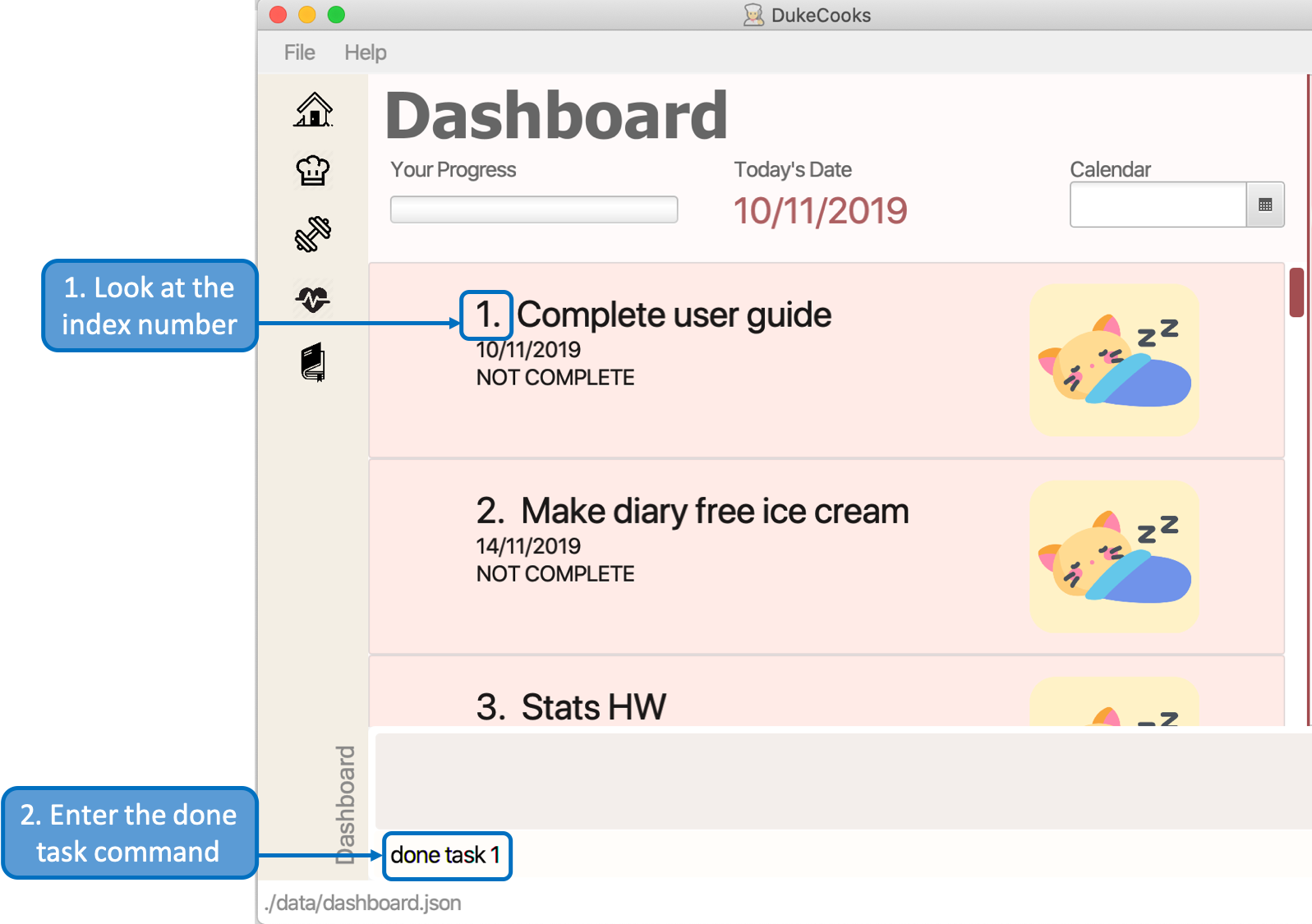
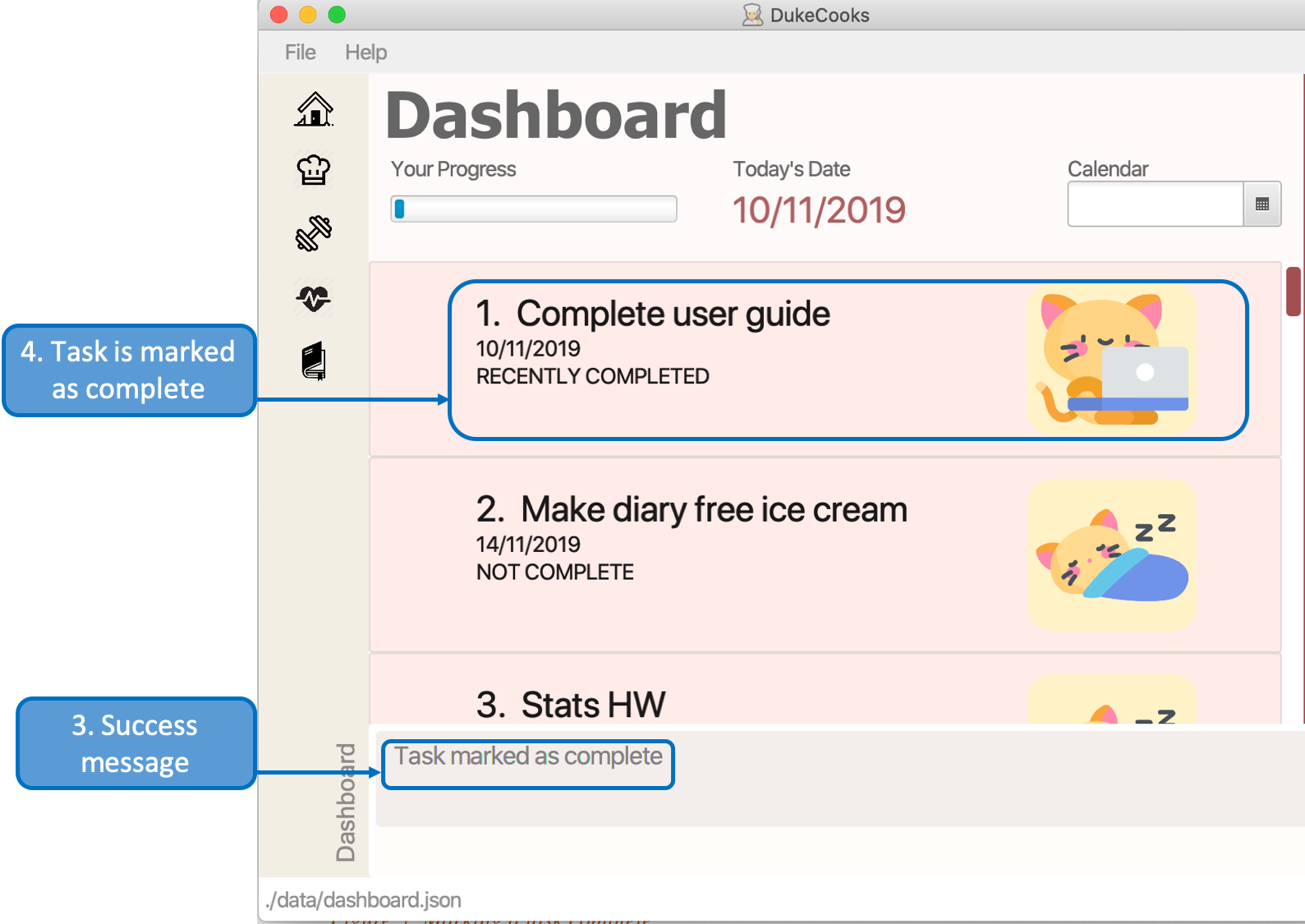
Example usage (Figure 8 & 9): done 1
Step 1. Look at the index number corresponding to the task you want to mark as complete.
Step 2. Enter the task index number you want to mark as complete into the command box and hit enter.

Step 3. If you have correctly inputted the information for marking a task as complete, DukeCooks will
tell you that the task is successfully marked in the message box.
Step 4. You can view the newly marked task under the Dashboard.

|
Hard at work? Marking 5 new tasks done will give a surprise! |
Finding tasks
For those who want to know what are the tasks relevant given a keyword.
Command: find task
Format: find task <keyword>
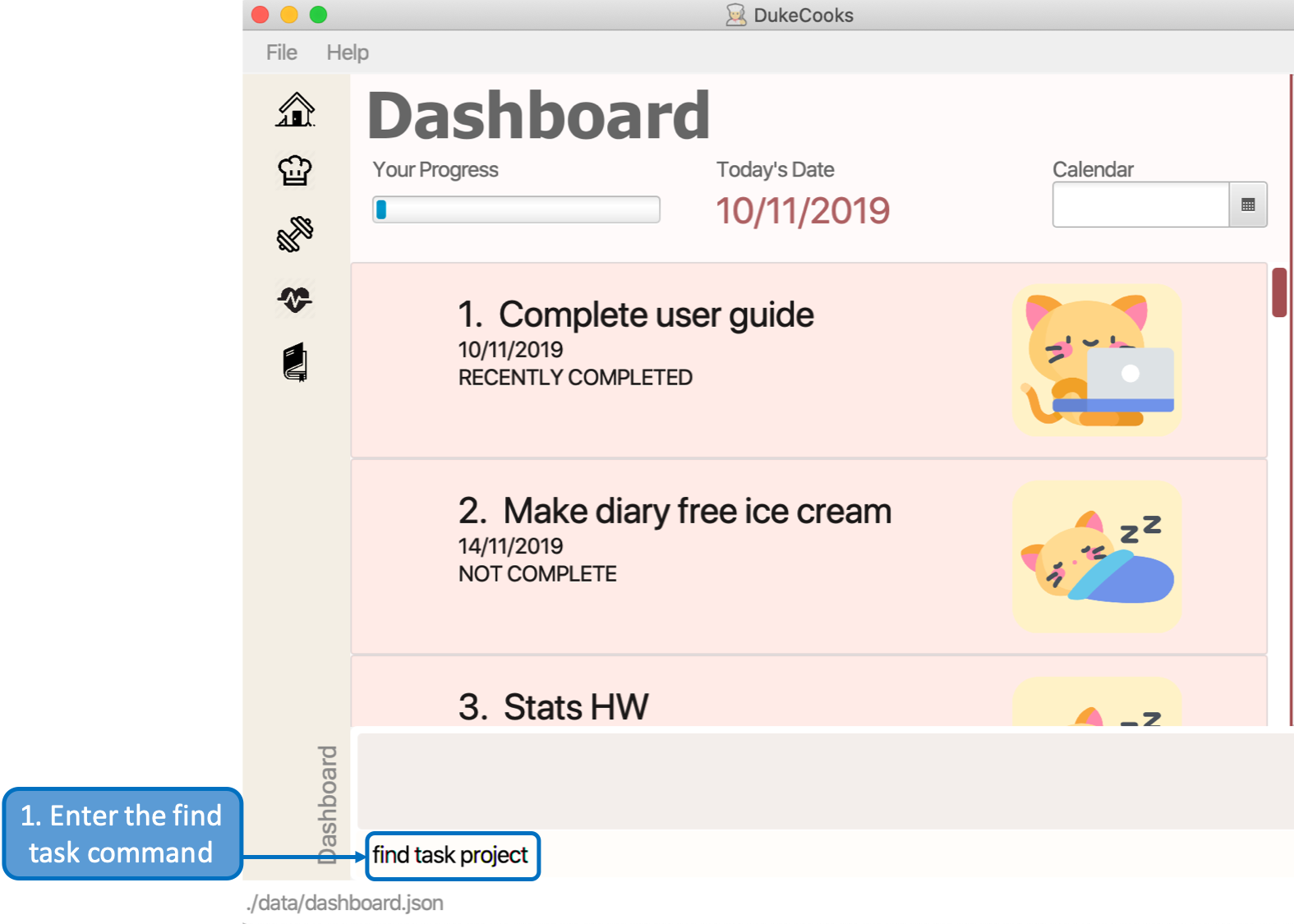
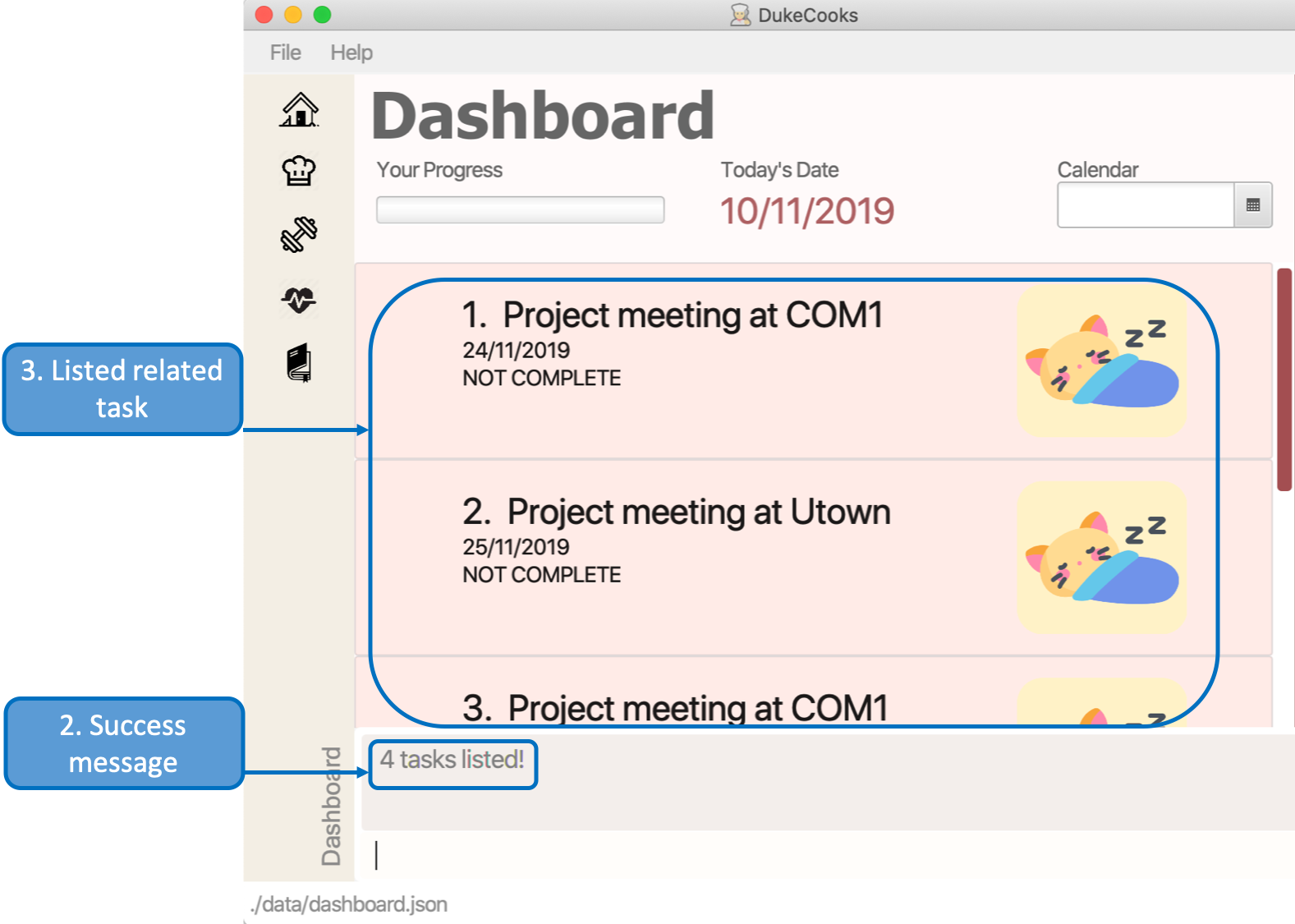
Example usage (Figure 10 & 11): find task project
Step 1. Enter the a keyword for that tasks you to find into the command box and hit enter.

Step 3. If you have correctly inputted the information for finding a task, DukeCooks will
tell you that the number of tasks relating to the keyword found in the message box.
Step 4. You can view the task relating to the keyword under the Dashboard.

Viewing completed/incomplete tasks
Look at all those tasks!
To view completed tasks:
Command: list taskcomplete
For incomplete tasks:
Command: list taskincomplete
Postponing a task's date Coming in v2.0
Think you need a little bit more time to complete a task?
Command: postpone task
Format: postpone task <index number> by <number of days>
Example usage: postpone task 1 by 5
The above example will postpone the date of task 1 by 5 days.
Viewing your progress Coming in v2.0
Want to know how many tasks you have done over the week?
DukeCooks will show you how many tasks you did each day for the past week.
Look at your progress and perhaps learn something about yourself!
Command: progress task
Motivation booster Coming in v2.0
DukeCooks knows you are hard at work. But for the times where you need an extra push, DukeCooks
is here for you!
DukeCooks has a specially curated gif list that is sure to put a smile on your face!
Command: humour me
Changing to calendar view Coming in v2.0
A picture paints a thousand words. Same can be said with a calendar. Change to calendar view for a clearer view of all tasks due on a certain date!
Command: calendar
Making DukeCooks
The following information provides my contributions to the Developer Guide. An explanation of how the feature (Dashboard), that I am in-charged of, is made. |
To view the full Developer Guide of DukeCooks, please visit this link. |
What makes up a Dashboard?
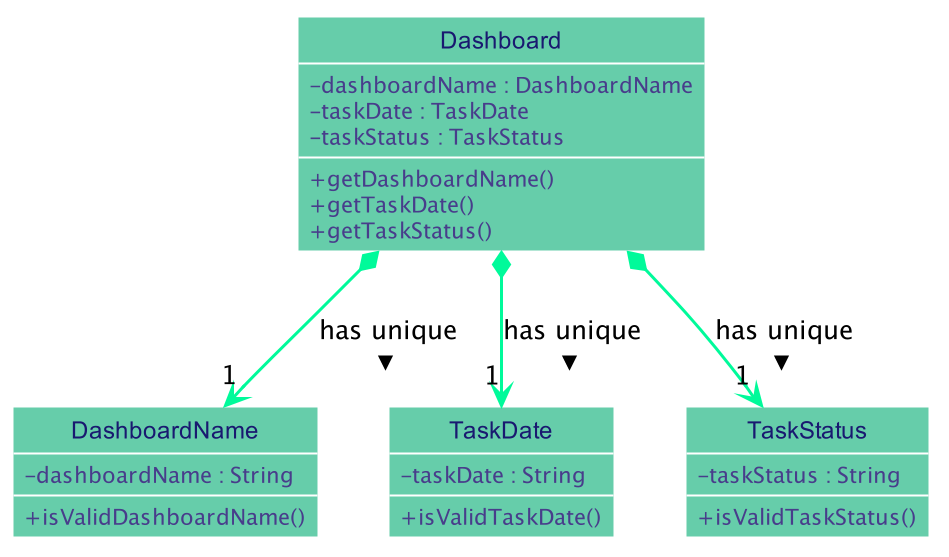
In DukeCooks, a Dashboard object represents an event a user needs to attend to, a task. A Dashboard is made up of
a DashboardName, TaskDate and TaskStatus. Below is a class diagram (Figure 12) that illustrates how Dashboard interacts with other classes.

In what sense is the Dashboard used as?
User stories
-
As an unorganised student, I can sort my task list by date so that I can see which task to prioritise.
-
As an unmotivated student, I can receive motivational messages upon completing tasks.
User scenarios
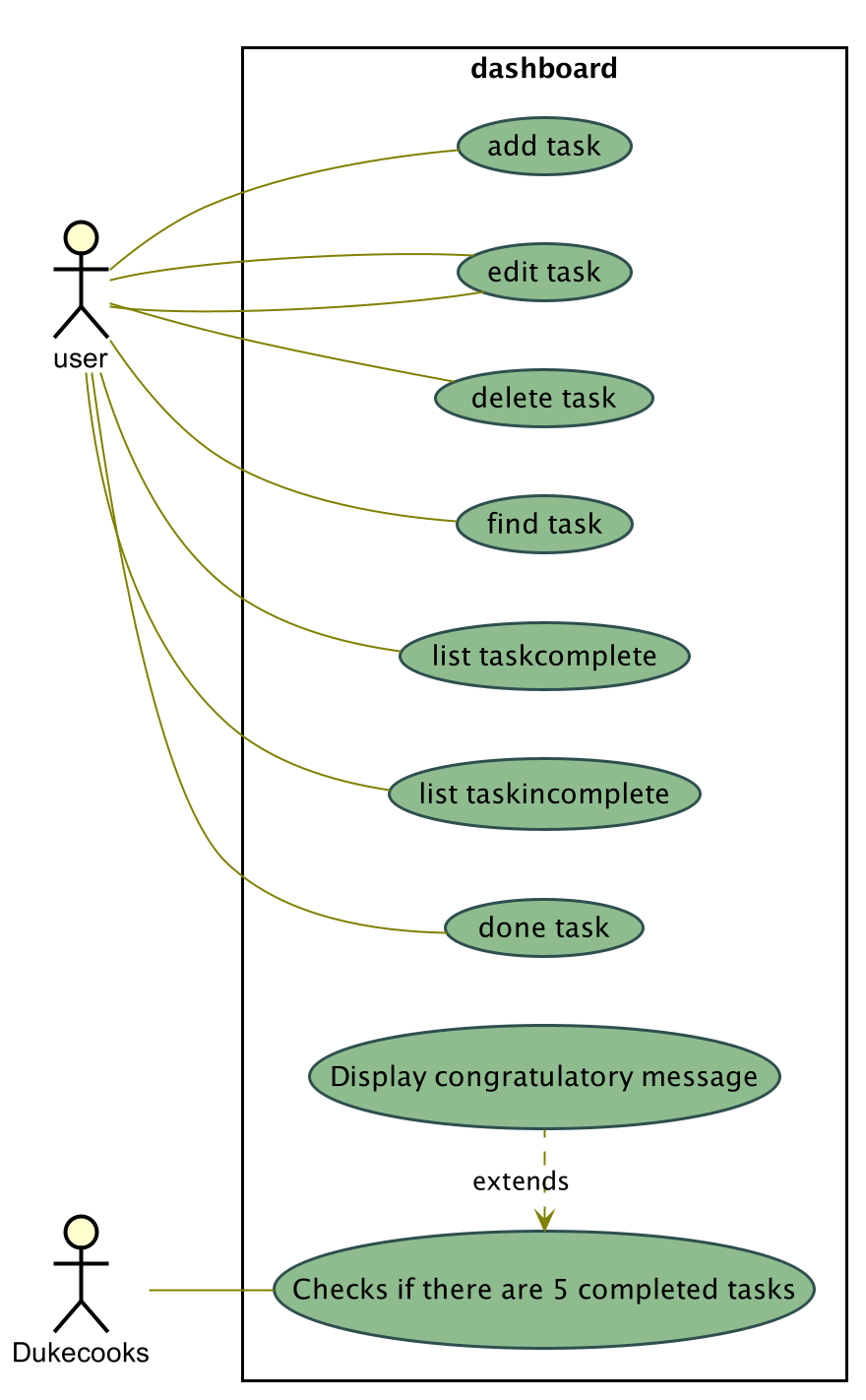
The following is a Use Case diagram for the Dashboard.

A use case for marking a task as complete.
Software System: DukeCooks
UseCase: UC01 - Mark as complete
Actors: User
MSS:
1. User completes a task and wants to marked it as complete.
2. User selects a task according to it's index number to mark as
complete.
3. User enters the command `done task` followed by the index
number in the command box.
4. DukeCooks finds the inputted index number and corresponding
task and marks it as complete.
5. DukeCooks updates the Dashboard to reflect the changes made.
6. DukeCooks returns a message: Task is marked as complete, for
the user.
Extensions:
1a. User is not currently at the Dashboard.
1a1. User enters `goto dashboard`.
1a2. DukeCooks displays the Dashboard to the user.
Use case resumes from step 2.
3a. DukeCooks detects an error in the entered data.
3a1. DukeCooks displays an error message.
3a2. User enters new data.
Steps 3a1. and 3a2. are repeated until the data entered are correct.
Use case resumes from step 4.
Implementation
The functions add/delete/edit/find/list/done task, are found under the Dashboard.
The Dashboard in DukeCooks serves as a homepage which displays a list of tasks set out
by the user. The tasks are sorted accordingly by earliest date; using a custom sorting algorithm.
Here, a task is represented by a Dashboard object.
The operations are as followed:
-
DukeCooks#add_task()— Adds and saves the task intoDukeCooks. -
DukeCooks#delete_task()— Removes the specified task fromDukeCooks. -
DukeCooks#edit_task()— Edits the specified with a new task name and/or date. -
DukeCooks#done()— Marks a task as complete. -
DukeCooks#find_task()— Finds a list of task with a given keyword. -
DukeCooks#list_taskincomlete()— Lists all the incomplete tasks. -
DukeCooks#list_taskcomlete()— Lists all the completed tasks. -
DukeCooks#goto_dashboard()— Directs user to the dashboard window.
These operations are exposed in the Model interface as Model#addDashboard(),
Model#deleteDashboard(), Model#setDashboard(), Model#hasDashboard() , Model#doneDashboard and
Model#getDashboardRecords().
Given below is an example usage scenario and how the add/delete/edit/find/done/goto mechanism behaves at each step.
Step 1. The user is currently at a another part of DukeCooks and wants to go to the Dashboard. The
user executes the goto command. The dashboard command calls Model#getDashboardRecords(),
which returns the ReadOnlyDashboard that returns the UniqueDashboardList, iterating over all the task and displaying it on the
homepage.
Step 2. The user executes add task tn/bake a cake td/12/12/2019 command to add a new
task into DukeCooks. The add command calls Model#addDashboard(), causing the task to
be added into UniqueDashboardList. In UniqueDashboardList, it calls
UniqueDashboardList#add() which will call UniqueDashboardList#sortDashboard(). At this
stage, the list of task is sorted by date. After which, the add command also calls
Model#saveDashboard() to be saved the dashboard into the UniqueDashboardList.
Step 3. The user executes delete task 3 command to delete the 3rd task in the
dashboard. The delete command calls Model#deleteDashboard() causing the specified task
to be removed from UniqueDashboardList. In UniqueDashboardList, it calls
UniqueDashboardList#remove() which will call UniqueDashboardList#sortDashboard(). At this
stage, the list of task is sorted by date. Also, it calls Model#saveDashboard(),
after the delete task 3 command executes
to be saved in the UniqueDashboardList.
Step 4. The user executes edit task… command to edit a field in a task. The edit
command calls Model#setDashboard() causing the edited task to be updated in
UniqueDashboardList. In UniqueDashboardList, it calls UniqueDashboardList#setDashboard()
which will call UniqueDashboardList#sortDashboard(). At this stage, the list of task is
sorted by date. Also, it calls Model#saveDashboard(), after the edit task… command executes to be saved into the UniqueDashboardList
Step 5. The user executes find task… command to find a list of task given a keyword.
The find command calls Model#hasDashboard(), which searches through the
UniqueDashboardList for tasks containing the particular keyword.
Step 6. The user executes done 1 command to mark the first task in the list as complete. The done
command calls Model#doneDashboard(), which will cause the task to be marked as complete in the
UniqueDashboardList. In UniqueDashboardList, it calls UniqueDashboardList#done(), which adds
the newly created Dashboard object and adds it into the list. After which, UniqueDashboardList#sortDashboard()
is called to sort the list by date and reflect the newly made changes.
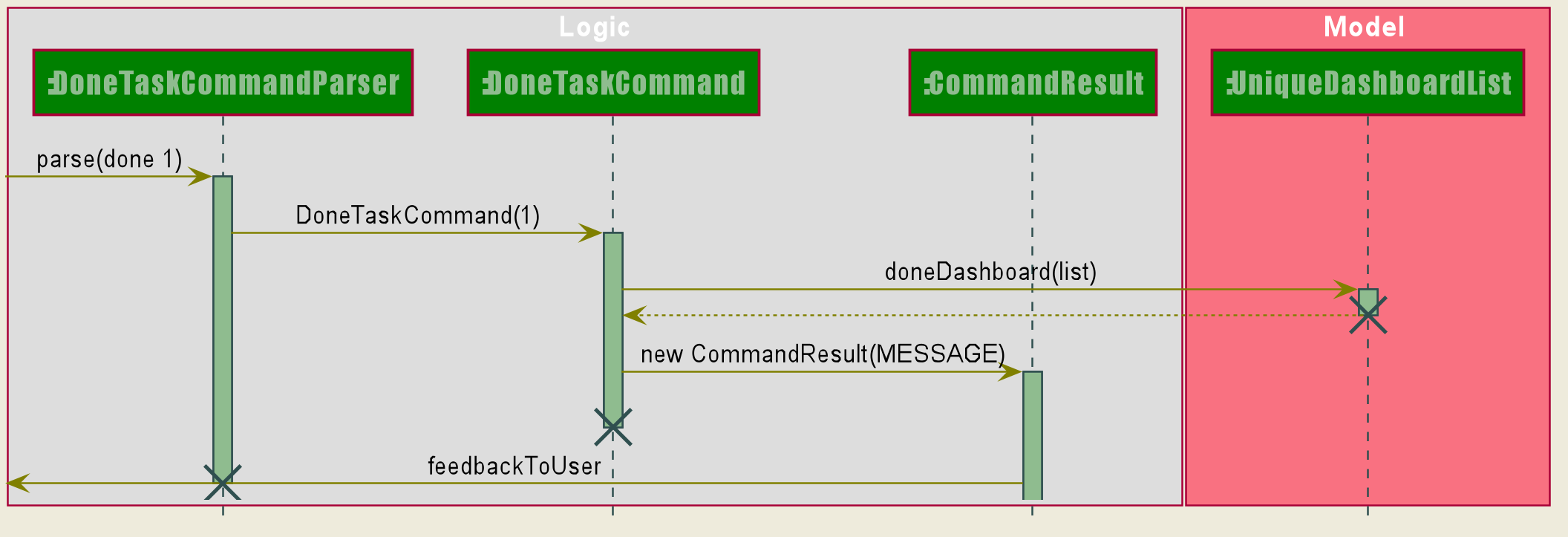
The following sequence diagram (Figure 13) shows how the add operation works:

Making Decisions
| Aspect | Option 1 (Chosen) | Option 2 |
|---|---|---|
Storing a task’s status |
A custom class, Pros: Additional statuses can be introduced in easily in the future. Cons: Because a Our Choice |
Use a boolean to check if a task is complete. Pros: Easy to implement. Cons: Limits expansion since a task can only be marked as "COMPLETED" or "NOT COMPLETE". |
Sorting tasks by date |
Every time the Pros: Easy to implement. Because Cons: Because Our Choice |
Keep an instance of the earliest and latest date. If dates fall out of range from the two dates, sorting does not happen. Pros: Faster runtime. Cons: Additional lines of code needed to check if the date falls out of range. Higher chance of making mistakes during implementation. |
Acknowledgements
DukeCooks would not be possible without the wonderful support from these people:
I would like to thank Prof. Damith for his interesting and insightful lectures on Good Software Engineering Practice. Next, Ms Anita for providing useful tips in communication and presentation skills. Also, Mr Jeffry for his guidance and suggestions for the team. Lastly, many thanks to my wonderful teammates and classmates for the support and help when needed.
